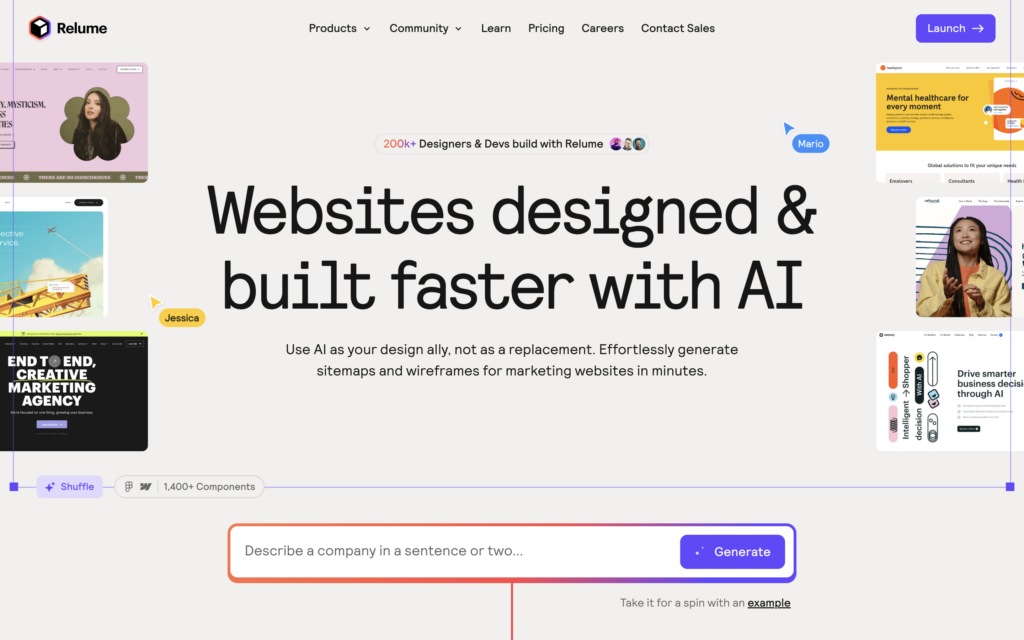
Was ist Relume?
Relume ist ein Tool für WebdesignerInnen, um Wireframes schneller zu konzeptionieren, Websites zu entwerfen und zu bauen. Es kombiniert eine Reihe von Funktionen wie Sitemap-Erstellung, Wireframing und KI-gestützte Texterstellung, um den Webdesign-Prozess zu beschleunigen. Du kannst mit wenigen Klicks von einer groben Idee zu einem strukturierten Website-Layout gelangen. Dabei nutzt Relume eine umfangreiche Bibliothek aus vorgefertigten Komponenten sowohl für Figma als auch für Webflow.
Für wen ist Relume geeignet?
Relume ist für Dich geeignet, wenn Du WebdesignerInnen oder EntwicklerInnen bist, in Marketingteams arbeitest und schnell Webseiten konzeptionieren und gestalten möchtest. Besonders nützlich ist es für Fachleute, die unter straffen Zeitvorgaben arbeiten oder mehrere Projekte gleichzeitig betreuen. Auch wenn Ihr als Team, eine kollaborative Plattform sucht, um Entwürfe zu diskutieren und Feedback in Echtzeit zu erhalten, werden Euch die Funktionen von Relume helfen.
Hauptfunktionen von Relume
- Sitemap-Erstellung: Du gibst einfach eine kurze Beschreibung Deines Projekts ein, und Relume kreiert eine vollständige Sitemap, die Du nach Belieben anpassen kannst.
- Wireframing: Sitemaps kannst Du mit nur einem Klick in Wireframes umwandeln, die Du danach noch individuell anpassen kannst.
- Texterstellung: Relume hilft Dir, Texte automatisch zu generieren und in verschiedenen Sprachen anzupassen.
- Komponentenbibliotheken: Du kannst über 1.400 vorbereitete Komponenten für Figma und Webflow nutzen, um den Designprozess zu beschleunigen.
- Kollaboration: Mit Deinem Team und Euren KlientInnen könnt Ihr Projekte teilen, um schnell und unkompliziert Feedback zu integrieren.
- Figma Sites-Integration – Webseiten direkt nach Figma exportieren: Relume erlaubt jetzt den direkten Import von erstellten Webseiten in Figma Sites, um sie dort weiter zu bearbeiten oder in größere Designsysteme zu integrieren.
Zusammenfassung
Relume bietet Dir eine praktische Lösung zum Planen und Kreieren von Webdesigns. Relume ist ein Hilfsmittel, das den Webdesign-Prozess unterstützt und beschleunigt, aber nicht komplett ersetzt. Es ist ein starkes Tool in den Händen von erfahrenen DesignerInnen und EntwicklerInnen, kann jedoch Neulinge ohne grundlegende Designkenntnisse vor Herausforderungen stellen. Die Möglichkeit Wireframes und Designs in Figma oder Webflow zu exportieren, macht das professionelle Weiterarbeiten mit den Wireframes effizient und komplikationslos.